hexo上的图片无法显示的原因是hexo-asset-image插件有个bug, 解决一处错误之后就可以显示图片了。
安装的插件
注意:
hexo显示图片需要插件, 如果没有安装插件,请先安装插件。
如果只是解决错误无需安装插件, 这里只是说明我使用的插件是否跟你的一样。如果不是这个插件就没必要浪费时间往下读了。
- 安装了插入图片的插件
npm install hexo-asset-image --save _config.yml里的post_asset_folder:这个选项设置为true
发现问题
注意: 下面啰嗦了很多,叙述了过程, 如果没兴趣可以直接看最后结论。
然额…… 为什么图片依然显示不出来
- 找到:public下面对应的html, 打开一看…
<img src="/.com//20180209124830981.png" alt="img">
???.jpg
路径怎么不对, 哪有个.com目录, 不是应该 .com/2019/09/12/hexo插入图片无法显示的问题/20180209124830981.png吗
没办法只能上网上搜一下,结果好多说路径有问题的, 原来是这个插件的问题,那么debug吧, 谁让我是个程序猿呢。
hexo-asset-image插件在 /yourPath/node_modules/hexo-asset-image下面, index.js就是主要代码。
注意: yourPath是你的blog路径。 即存在_config.yml文件的路径(不是主题下面的那个)。
index.js 文件中有这样几行代码。
1 | var link = data.permalink; |
打印一下 一开始的link发现, 是你文章的html的路径,http://yoursite.com/2019/09/12/hexo插入图片无法显示的问题/
其中……就是文件的路径。 那么只要拿到这个路径,就找到了图片的路径, 因为hexo会把你的图片复制到生成html的同一个目录。
那么第三行的代码找到的beginPos就是找到的路径开始的位置。 逻辑没有问题啊。 继续找吧。
问题来了。 后面的if 说判断如果是index.html结尾的话, 就会把图片复制到index目录。 否则的话就复制到当前目录。
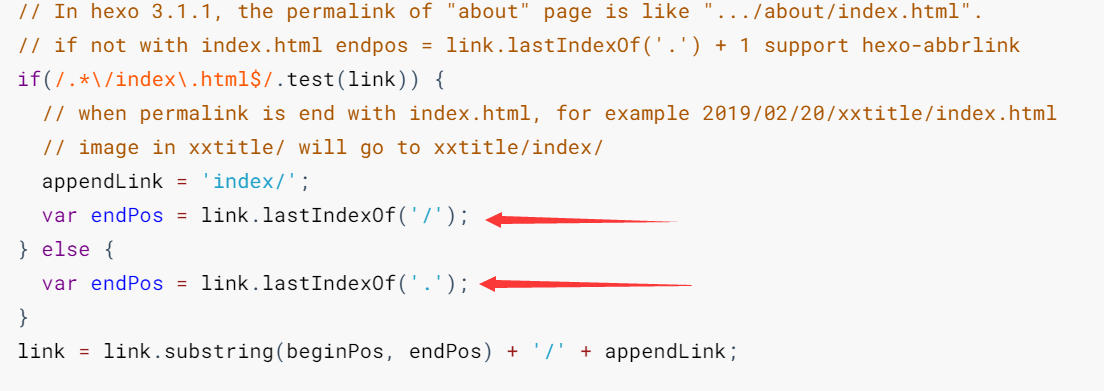
但是 var endPos = link.lastIndexOf(‘/‘); 找到的是哪个 这不是斜杠吗, 而且不是index.html结尾的话, 找到.到哪里了,一看可不就是.com吗, 可找到.com哪里来的了。
很明显, 这两句写反了。 换过来就ok啦。
1 | if(/.*\/index\.html$/.test(link)) { |
给没看懂的人的解决方法:
找到node_modules/hexo-asset-image/index.js文件, 找到一个代码段

将两行互换即可。